CSS: Padding, Margin, Float und die Lösung für alle Browser
17. Februar 2009
Viele Websites sehen nicht in allen Browsern gleich aus. Das liegt meistens an Fehlern im CSS Stylesheet. Hier kommt die Lösung für das häufigste Problem.
Mal sitzt alles perfekt im Internet Explorer 6 oder IE7 und im Mozilla Firefox oder Apple Safari wird alles verschoben dargestellt. In 90% aller Fälle liegt das Problem in der verkehrten verwendung von padding, margin, float und clear im CSS Stylesheet.
Im folgenden Beispiel werden wir einen Website-Rahmen entwerfen, der aus einem tabellenlosen Design mit <div>-Layern bestehen wird. Über das CSS Stylesheet werden wir die Website browserübergreifend im Fenster zentrieren, links ein menu darstellen und rechts den Content.
Dieser Aufbau des Codes ist der ideale Weg für eine gute Indexierung durch Suchmaschinen wie Google, MSN, Yahoo. Los gehts.
1 ) Das XHTML Grundgerüst
Wir konzentrieren uns auf den <body>-Bereich und setzen voraus, dass dein Code bereits aus einem anständigen Doctype und allem Nötigen im <head>-Bereich besteht.
<body>
<div class="site">
<div class="content">
...
</div>
<div class="menu">
...
</div>
</div>
</body>
Der Aufbau sollte klar sein. Zuerst kommt der Content mit den wichtigsten Informationen für Google, gefolgt vom Menü mit den Links zu allen Unterseiten. So sieht das ganze dann (bis auf die Farben) in etwa aus:

2 ) Das CSS Stylesheet für die Positionierung
Die Website befindet sich in einem <div> mit der CSS Klasse .site. Zuerst sorgen wir dafür, dass die Website in allen Browsern zenrtriert dargestellt wird:
body {
margin:0;
text-align:center;
}
div.site {
width:700px;
margin:0 auto;
text-align:left;
}
Im ersten Absatz body nehmen wir den voreingestellten Innenabstand des <body>-Bereichs raus und richten jeglichen Text zentriert aus. Für ältere Versionen des Internet Explorer bedeutet dies auch Block-Elemente mit einer festen Breite zenrtriet auszurichten.
Im zweiten Absatz sprechen wir das <div> mit der Klasse .site an, und zentrieren es im <body>-Bereich browserübergreifend mit der Angabe margin:0 auto; Das bedeutet, dass das <div> keinen Aussenabstand nach oben und unten haben, aber horizontal zentriert dargestellt wird.
3 ) CSS: Menu und Content Floating
Im HTML Code Beispiel findest du zuerst den Content und dann das Menü. So platzieren wir das Menü nun auf der linken Seite und den Content auf der rechten:
div.content {
width:500px;
float:right;
background:green;
}
div.menu {
width:200px;
background:yellow;
}
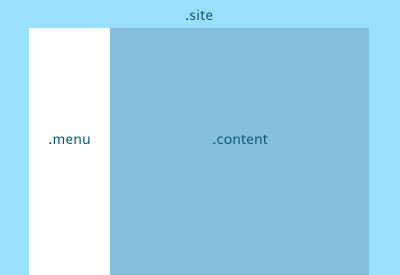
So sieht das dann aus:

Nun haben wir eine 700 Pixel breite Website, mit einem 200 Pixel breiten Menü auf der linken Seite und einem 500 Pixel breiten Content-Bereich auf der rechten Seite.
Blöderweise steht der Text im Content-Bereich nun ganz an den Rand gequetscht. Der Innenabstand eines Elements wird ganz einfach per padding:10px; definiert – aber hier kommen wir zum Problem in den unterschiedlichen Browsern.
Wenn wir dem .content Block nun padding:10px; hinzufügen, resultiert daraus, dass Firefox und Safari das Element mit einer Gesamtbreite von 520 Pixeln darstellt und der alte Internet Explorer 6 mit nur 500 Pixeln. Der Standard ist also, dass das angegebene Padding mit der angegebenen Breite des Elements addiert wird. Zum Ungunsten vieler ignoriert der Internet Explorer diesen Standard und inkludiert die 10 Pixel Padding in die 500 Pixel.
Aus diesem Grund werden Millionen Websites in unterschiedlichen Browsern zerschossen.
4 ) Die Lösung für das CSS Padding Problem
Ganz einfach. Ein Block-Element mit einer festen Breite, also z.B. ein <div> mit width:500px; verträgt kein seitliches Padding. Daher platzieren wir in dem Content-</div> einfach noch ein weiteres <div> und geben diesem einfach das Padding.
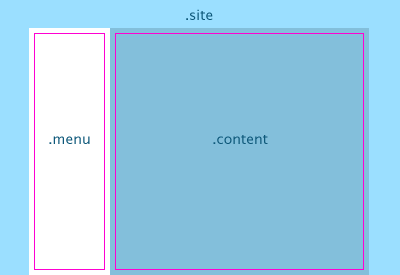
So sieht das aus:
HTML
<div class="content">
<div class="content_inner">
...
</div>
</div>
CSS
div.content {
float:right;
width:500px;
}
div.content_inner {
padding:10px;
}

Auch in das Menü-<div> legen wir natürlich ein .menu_inner und die pinken Linien in der Grafik stellen diese Inner-</div>’s dar. So funktioniert Floating und Padding einwandfrei in allen üblichen Browsern.
Vielen Dank für die Aufmerksamkeit!